Registration page background and form and content area colors
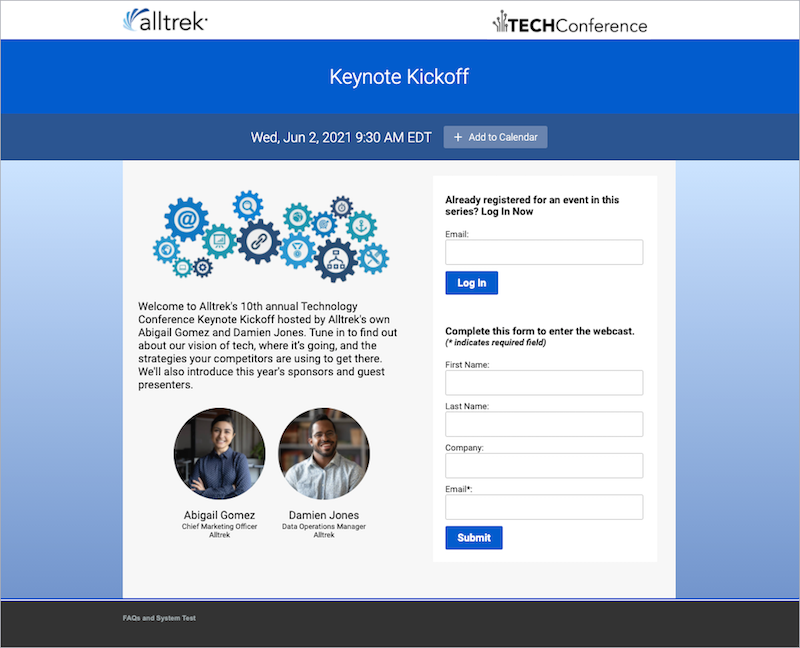
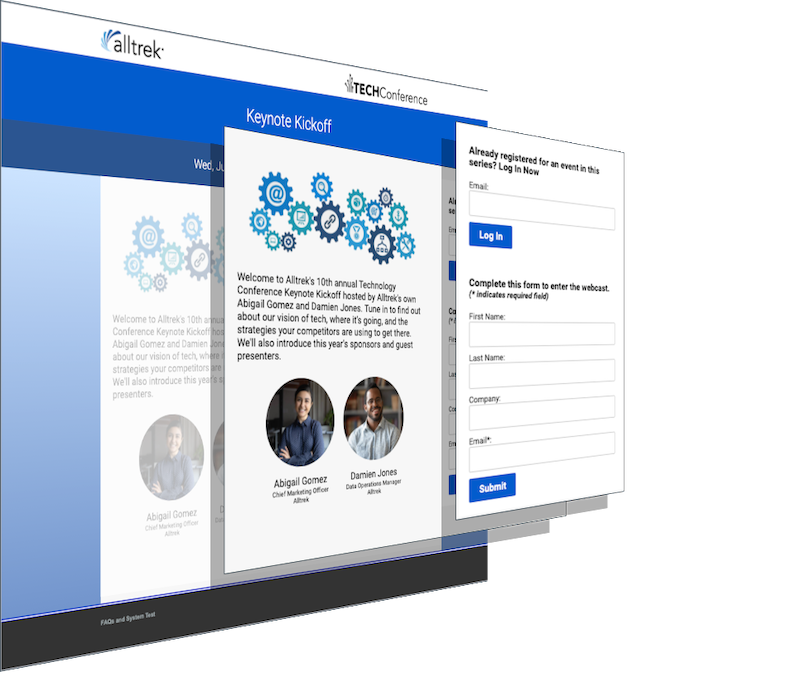
The body of the registration page is contained in three layers: under everything is the page background color or image. Next is the registration container which holds the landing page content and registration form. Finally, with a two-column layout, the form container holds the registration form.
You can set a color for each layer and upload a background image; you can also set the registration container to transparent to allow the page background to show through.
Jump to: Set the registration form color | Set the content area background color | Set the registration page background
This example shows the layers in a two-column bar layout.

Set the registration form color
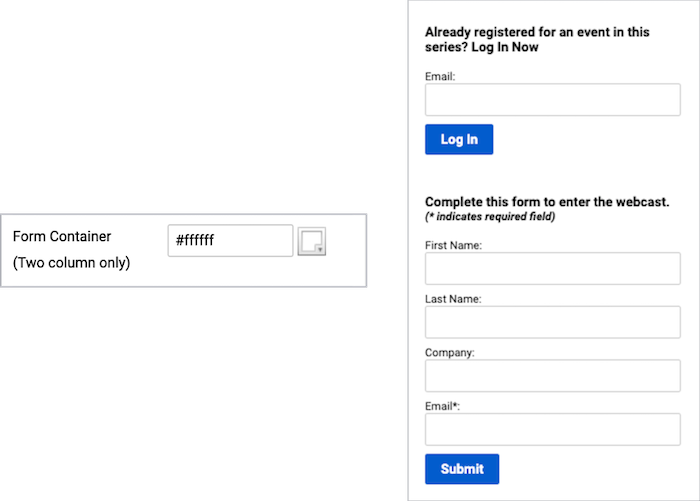
In a two-column layout, you can set the background color of the registration form. Remember that the highlight color sets the color of buttons; select a color that contrasts well.
To set the registration form color:
Go to the Player & Branding tab. Open Advanced Branding and set the Form Container Color.
This example shows a white form container on the registration page.

Set the content area background color
The registration container color is the background color for the landing page content and the registration form.
You can:
- Set a color to make it stand out from the page background
- Set it to transparent to showcase the background color or image
- For the two-column layout, set it to the same color as the form container for a unified look
Note: When using a transparent registration container on a dark page background, you might need to adjust the text color for the landing page content to make it visible.
To set the content area color:
Go to the Player & Branding tab. Open Advanced Branding and set the Registration Container Color.
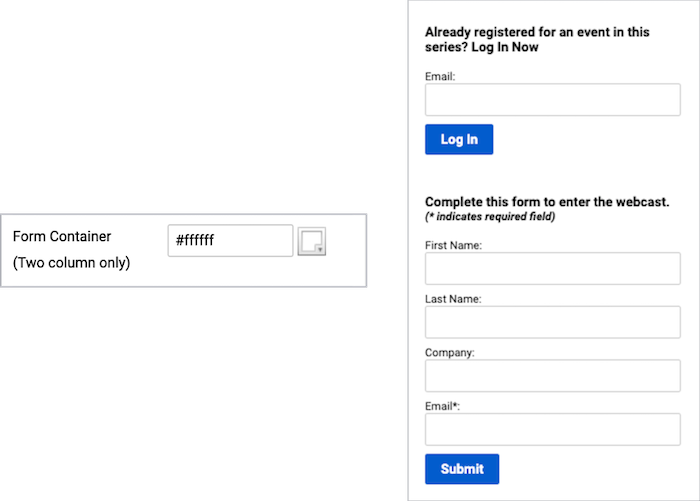
This example shows a light gray registration container with a white registration form (form container).

Set the registration page background
The registration page background displays behind the registration container. You can select a background color, upload a background image, or both. (Set the banner to transparent to have the page background color show through.)
Background images are centered and repeat horizontally. We recommend uploading a horizontally repeating image, or gradient, or an image at least 1900 x 1200 pixels.
Choose a background image that is roughly as tall as the registration container will be. The registration container gets taller to accommodate long registration forms and landing page content, but background images don’t scale vertically to fill the space. The background color is displayed where the background image ends.
To set the registration page background:
Go to the Player & Branding tab. Open Advanced Branding and set the Reg Page Background.

To upload a background image, click Upload Background Image.
This example shows a gradient background image that can be repeated across the registration page and an image that can be stretched.
|
Background Gradient |
Background Image | |
|
This example shows a gradient image as the background on the registration page.