Auto-fields for event details on a portal
Jump to: Auto-field Reference | Customization Example
The portal agenda displays specific details about each event, or linked segment. It uses auto-fields - that is, placeholders or variables - to pull in specific details about each event. By default, the agenda includes the date, title, and description for the event, with View Now and Add to Calendar buttons.

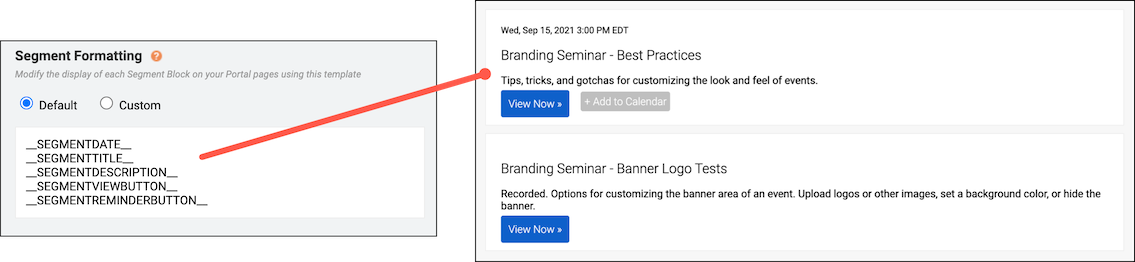
To customize the details displayed, go to the Portal Layout tab and under Segment Formatting select Custom. This opens the Content Editor, where you can add and apply styling to auto-fields as well as include text, images, and other elements. Available auto-fields are displayed below the edit area.
Important: Segment formatting sets the content displayed for every event. Only include text or images that you would like repeated with each segment block.
Auto-field reference
The format of an auto-field is __AUTOFIELD__ (the auto-field with two underscores before and after).
The following table explains the available auto-fields and the text they display.
| Auto field | Description |
|---|---|
| __SEGMENTDATE__ | Scheduled day, date, and time |
| __SEGMENTTITLE__ | Event title |
| __SEGMENTTIME__ | Scheduled time |
| __SEGMENTDESCRIPTION__ | The description you entered on the Manage Segments tab |
| __SEGMENTVIEWBUTTON__ | View Now button |
| __SEGMENTREMINDERBUTTON__ | Add to Calendar button |
| __SEGMENTLIVENOW__ | Add a live indicator to events on the portal when their scheduled date and time arrives |
Per-event registration
If you are using per-event registration, you can add event registration to the main registration page. This lets visitors register for the portal and specific events at the same time. For more information, see Have viewers register for individual events on a portal.
On the Registration tab, scroll to Customize Event Landing Page and next to Landing Text, select Custom.
The following table explains the available auto-fields.
| Auto field | Description |
|---|---|
| __ALLSEGMENTS__ | All events linked on the portal |
| __SEGMENTBLOCK1__ | The first event linked on the portal, based on the order you set on the Manage Segments tab |
| __SEGMENTBLOCK2__ | The second event linked on the portal |
| __SEGMENTBLOCK3__ | The third event linked on the portal |
| __SEGMENTBLOCK4__ | The fourth event linked on the portal |
| __SEGMENTBLOCK#__ | The Nth event linked on the portal |
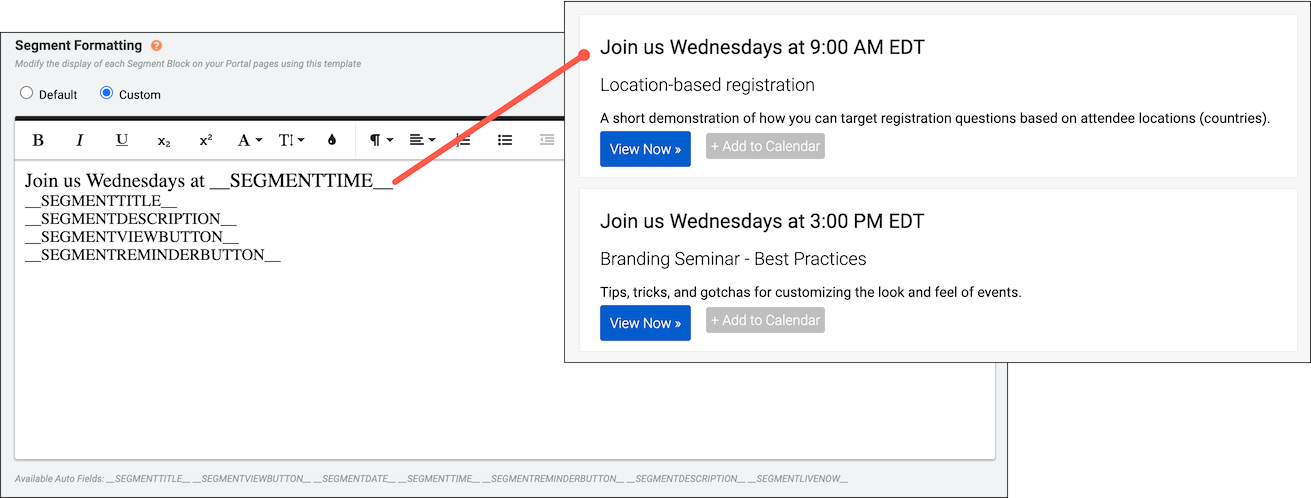
Customization example
This example adds text before the __SEGMENTTIME__ auto-field to update the first line of each segment block. By default, text on the first line is smaller than other details. In the Content Editor, we selected the updated line and clicked the Text Size (T) button to increase the font size.